new XAxis(init)
Defines an object used for rendering the X-axis on the chart, which can be adjusted immediately after declaring your new CIQ.ChartEngine();
The CIQ.ChartEngine.XAxis object is created by and part of the CIQ.ChartEngine.Chart object and is used on the main chart panel only.
There is only one x-axis per chart container.
Colors and fonts for the x-axis can be controlled by manipulating the CSS.
You can override the stx_xaxis class to change the font or colors.
Also see:
For full customization instructions see:
Example: stxx.chart.xAxis
Parameters:
| Name | Type | Description |
|---|---|---|
init |
object | Object containing custom values for X-axis members |
Example
var stxx=new CIQ.ChartEngine({container:document.querySelector(".chartContainer"), layout:{"candleWidth": 16, "crosshair":true}});
stxx.chart.xAxis.formatter=formatFunction;Members
-
adjustTimeZone :boolean
-
If true, the user selected (default browser if none selected) timezone will be used on the x-axis. If not set to true, the data timezone will be used even if a user timezone was set.
Type:
- boolean
- Default Value:
-
- true
-
displayBorder :boolean
-
Set to true to draw a line above the x-axis.
Type:
- boolean
- Default Value:
-
- true
-
displayGridLines :boolean
-
Set to false to suppress grid lines
Type:
- boolean
- Default Value:
-
- true
-
fitLeftToRight :boolean
-
Switch to allow population of labels in x-axis to be "place as needed".
Under normal circumstances the x-axis labels are placed in levels (priority) as defined in CIQ.ChartEngine.XAxis.priorities object. When this flag is set to true, the behavior reverts to placing the labels as space allows from left to right.
Type:
- boolean
- Since:
-
8.4.0
-
fitTight :boolean
-
Switch to allow tight fitting of labels in x-axis.
Type:
- boolean
- Since:
-
8.4.0
-
formatter :function
-
Note: as of v8.3.0,
formatteris only used for customizing the floating label. For customizing x-axis labels, use CIQ.ChartEngine.XAxis.setPropertiesForInterval. Refer to Custom X-Axis for more details.Optional function to format dates on x-axis. If defined, will be used to completely control x-axis formatting, including the floating HUD date of the crosshair.
This function should not be used to alter the timezone of the displayed date/time. For time zone conversions use CIQ.ChartEngine#setTimeZone
Expected format:
function(labelDate, gridType, timeUnit, timeUnitMultiplier, defaultText);
Parameters:
Name Type Description labelDate Date javaScript date to format gridType String "boundary", "line", or name of drawing (e.g. "vertical") for the axis labels.
Absent for the floating crosshair labeltimeUnit Enumerated type CIQ.MILLISECOND
CIQ.SECOND
CIQ.MINUTE
CIQ.HOUR
CIQ.DAY
CIQ.MONTH
CIQ.YEAR
CIQ.DECADE
Absent for the floating crosshair label.timeUnitMultiplier Number How many timeUnits.
Absent for the floating crosshair label.
Deprecated as of 8.4.0.defaultText String Contains the default date label that would be used if no formatter is defined. Simply return this value for dates where no formatting is desired. Returns:
- Formatted text label for the particular date passed in.
Type:
- function
- Since:
-
- 3.0.0 Using x-axis formatter now is available for year and month boundaries.
- 6.3.0 Added
defaultTextparameter. - 6.3.0 Added drawing type as possible
gridTypevalue. - 8.4.0 Method is no longer used to format x-axis labels. You can use CIQ.ChartEngine.XAxis.setPropertiesForInterval instead.
Examples
stxx.chart.xAxis.formatter = function(labelDate, gridType, timeUnit, timeUnitMultiplier, defaultText){ // Your code here to format your string. // Example: always return HH:MM regardless of gridType, // even if gridType is a 'boundary' that normally would display // a date in intraday periodicity or a month in daily periodicity //You can always return back 'defaultText' if you do not wish to customize the particular value. var stringDate = labelDate.getHours() + ':' + labelDate.getMinutes(); return stringDate; }stxx.chart.xAxis.formatter = function(labelDate, gridType, timeUnit, timeUnitMultiplier, defaultText){ // Your code here to format your string. // Example: return HH:MM when gridType is "line" otherwise returned the default text. if( gridType == "line" ) { var stringDate = labelDate.getHours() + ':' + labelDate.getMinutes(); return stringDate; else return defaultText; } -
futureTicks :boolean
-
Set to false to hide axis markings in the future.
Type:
- boolean
- Default Value:
-
- true
-
futureTicksInterval :number
-
Set to the number of minutes ticks will move by when iterating in "tick" interval.
Since 'tick' is not a time based display, there is no way to predict what the time between ticks will be. Ticks can come a second later, a minute later or even more depending on how active a particular instrument may be. As such, if iterating through the market day in 'tick' periodicity, the library uses a pre-defined number of minutes to move around. This will be primarily used when deciding where to put x-axis labels when going into the future in 'tick' mode.
Set to 0 to suppress future ticks on the x-axis.
Type:
- number
- Since:
-
3.0.0 Default changed from 10 to 1.
- Default Value:
-
- 1
Example
//You can override this behavior as follows: var stxx=new CIQ.ChartEngine({container:document.querySelector(".chartContainer"), layout:{"candleWidth": 16, "crosshair":true}}); stxx.chart.xAxis.futureTicksInterval=1; // to set to 1 minute, for example -
idealTickSizePixels :number
-
Ideal space between x-axis labels in pixels. If null then the chart will attempt a tick size and time unit in proportion to the chart. Please note that if
stxx.chart.yAxis.goldenRatioYAxisis set totrue, this setting will also affect the spacing between y-axis labels. Please note that this setting will be overwritten at rendering time if too small to prevent labels from covering each other. Not applicable if CIQ.ChartEngine.XAxis#timeUnit is manually set. See Custom X-Axis for additional details.Type:
- number
- Since:
-
8.4.0 By default, x-axis labeling is based on calendar priority. To retain the legacy x-axis, see Upgradelog_8.3.0-8.4.0 for additional details.
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
-
maxLevelToDisplay :number
-
READ ONLY. Maximum level of label to draw on the x-axis. Note this could exceed maxLevelToDisplay since the level of a grid="line" generated by CIQ.ChartEngine.XAxis.setPropertiesForInterval has CIQ.ChartEngine.XAxis.lineBaseLevel added to it.
Type:
- number
- Since:
-
8.4.0
-
minimumLabelWidth :number
-
Minimum size for label. This ensures adequate padding so that labels don't collide with one another. Please note that this setting is used during the rendering process, not during the label spacing calculation process and will be overwritten if too small to prevent labels from covering each other. To modify at what interval labels will be placed, please see Custom X-Axis for more details
Type:
- number
- Default Value:
-
- 50
-
noDraw :boolean
-
Switch to temporarily hide the x-axis. Set to
trueto activate.Axis space will be maintained. To completely remove the x-axis, including spacing use CIQ.ChartEngine#xaxisHeight
Type:
- boolean
- Since:
-
3.0.0
-
timeUnit :number
-
Overrides default used in CIQ.ChartEngine#createTickXAxisWithDates
Allowable values:- CIQ.MILLISECOND,
- CIQ.SECOND
- CIQ.MINUTE
- CIQ.HOUR
- CIQ.DAY
- CIQ.WEEK
- CIQ.MONTH
- CIQ.YEAR
- CIQ.DECADE
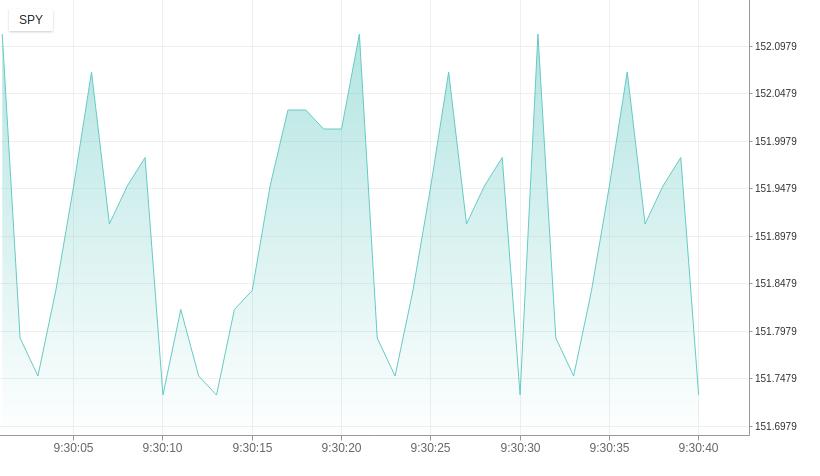
Visual Reference for sample code below (draw a label every 5 seconds using 1 second periodicity ) :

Type:
- number
- Since:
-
8.4.0 By default, x-axis labeling is based on calendar priority. To retain the legacy x-axis, see Upgradelog_8.3.0-8.4.0 for additional details.
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
Example
// The following will cause the default implementation of createTickXAxisWithDates to print labels in seconds every 5 seconds. // masterData is in 1 second intervals for this particular example. stxx.chart.xAxis.timeUnit = CIQ.SECOND; stxx.chart.xAxis.timeUnitMultiplier = 5; -
timeUnitMultiplier :number
-
Overrides default used in CIQ.ChartEngine#createTickXAxisWithDates
Type:
- number
- Since:
-
8.4.0 By default, x-axis labeling is based on calendar priority. To retain the legacy x-axis, see Upgradelog_8.3.0-8.4.0 for additional details.
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
Example
// The following will cause the default implementation of createTickXAxisWithDates to print labels in seconds every 5 seconds. // masterData is in 1 second intervals for this particular example. stxx.chart.xAxis.timeUnit = CIQ.SECOND; stxx.chart.xAxis.timeUnitMultiplier = 5; -
title :string
-
Title of x-axis
Type:
- string
- Since:
-
9.2.0
-
<static> lineBaseLevel :number
-
Maximum number of supported levels for the x-axis labels in each grid type. The value of this property is the lowest level a "line" grid type can have. When assigning levels to grid lines, be sure not to exceed this value.
Type:
- number
- Since:
-
8.4.0
- Default Value:
-
- 500
-
<static> setPropertiesForInterval :object
-
Object containing functions used to rank the x-axis labels into "levels", keyed off the requested interval. The lower the level, the more priority the label has in being drawn. When CIQ.ChartEngine.drawXAxis draws the x-axis labels, any collisions between labels will be settled using this priority.
This object may be partially or completely overridden to produce custom text and results. Within each function there is an ability to customize the x-axis label itself.
- You may set the
textof a label to customize how the label text should look. If it is not set, the presetrawvalue is used. - You may set a
boundaryOnlyTextof a label to specify how the label text should look if only boundaries are displayed. - You may also set the
alwaysBoundaryproperty of a boundary label to true, to indicate that it should act as a boundary even when only boundaries are rendered (the rest of the boundaries are rendered as lines). of the same level when the axis is condensed to the point where only boundaries are displayed. - You may set the
suppressproperty for any label to force it to not display even if there is room to do so.
Note: For a "line" type label, the level will automatically be increased by CIQ.ChartEngine.XAxis.lineBaseLevel downstream. Therefore, avoid setting levels set above this value in the functions within this object, as it may cause collisions with other grid type values.
Each value is an optional function which takes the following parameters:
- label – CIQ.ChartEngine.XAxisLabel object
- record – x-axis array record containing dataset information
- market – The market class if available
- stx – The chart engine instance
To not assign any property to a label for a given interval, set its value to
null.Please see Custom X-Axis for more detail and for some examples of how to customize the functions in this object.
Type:
- object
- Since:
-
8.4.0
- You may set the
Methods
-
<static> resetPeriodicXAxis( [stx])
-
Resets xAxis to the default library implementation
Parameters:
Name Type Argument Description stxCIQ.ChartEngine <optional>
The chart engine instance, if not provided reset x-axis formatting globally
- Since:
-
9.6.0
-
<static> setPeriodicXAxis(stx [, config])
-
Customizes the X-axis labels for a chart to display periodic data, such as yearly, quarterly, and monthly intervals. Adjusts the labels based on the chart's layout and candle width, ensuring that the labels are appropriately formatted and displayed.
Parameters:
Name Type Argument Description stxCIQ.ChartEngine | null | undefined The chart engine instance, if null apply formatting globally
configobject <optional>
Optional configuration
Properties
Name Type Argument Default Description onlyYearboolean <optional>
false If true, only the year is displayed for the first quarter.
yearAndQuarterShortboolean <optional>
false If true, displays a shortened version of the year and quarter.
- Since:
-
9.6.0
