Version 9.9.0
Release date: June 30, 2025
New Features
"One-Off" Trading Days
Developers can specify one-off trading days for typically closed market days.
This feature ensures chart functionality on days when the market is usually closed, such as during the Muhurat trading session in the Indian markets.
To add a one-off trading day, add an object to the rules property array in your market definition.
Refer to the 🔗CIQ.Market API documentation for examples and information on creating a market definition.
Updated Market Hours
With certain exchanges considering extended trading hours, the library now supports easy adjustments to market hours based on a specified date.
See the 🔗CIQ.Market API documentation and the Dates, Times and Time Zones Tutorial for more information.
"Collapsed" and "Filled" Data Mode
Users can now toggle the visibility of "gaps" in data.
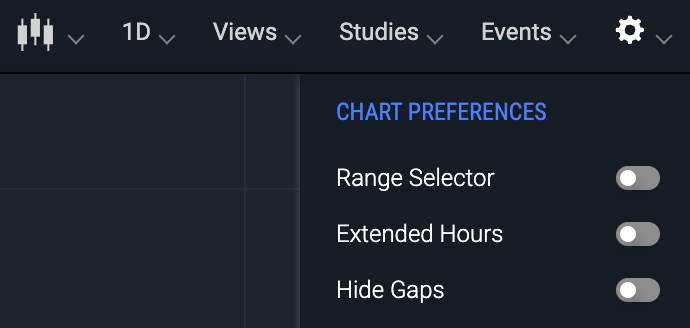
By default, gaps are hidden when there is no trading data. The Hide Gaps toggle in the Chart Preferences menu allows users to choose whether to display these gaps.
To enable the toggle, make sure stxx.cleanupGaps is set to "gap" before loading a symbol.
 Figure. "Hide Gaps" toggle available in Preferences Menu.
Figure. "Hide Gaps" toggle available in Preferences Menu.
- New CIQ.UI.Layout#setHideGaps convenience function that toggles the display of gaps in the main series. The
stxx.cleanupGapsproperty must be set for this to work.
Load Compact Chart from a Query String
Refer to the Loading Charts from a Query String section in the Compact Chart Tutorial for guidance on using a query string to load your Compact Chart.
Enhancements
Symbol Search allows for case sensitive symbols
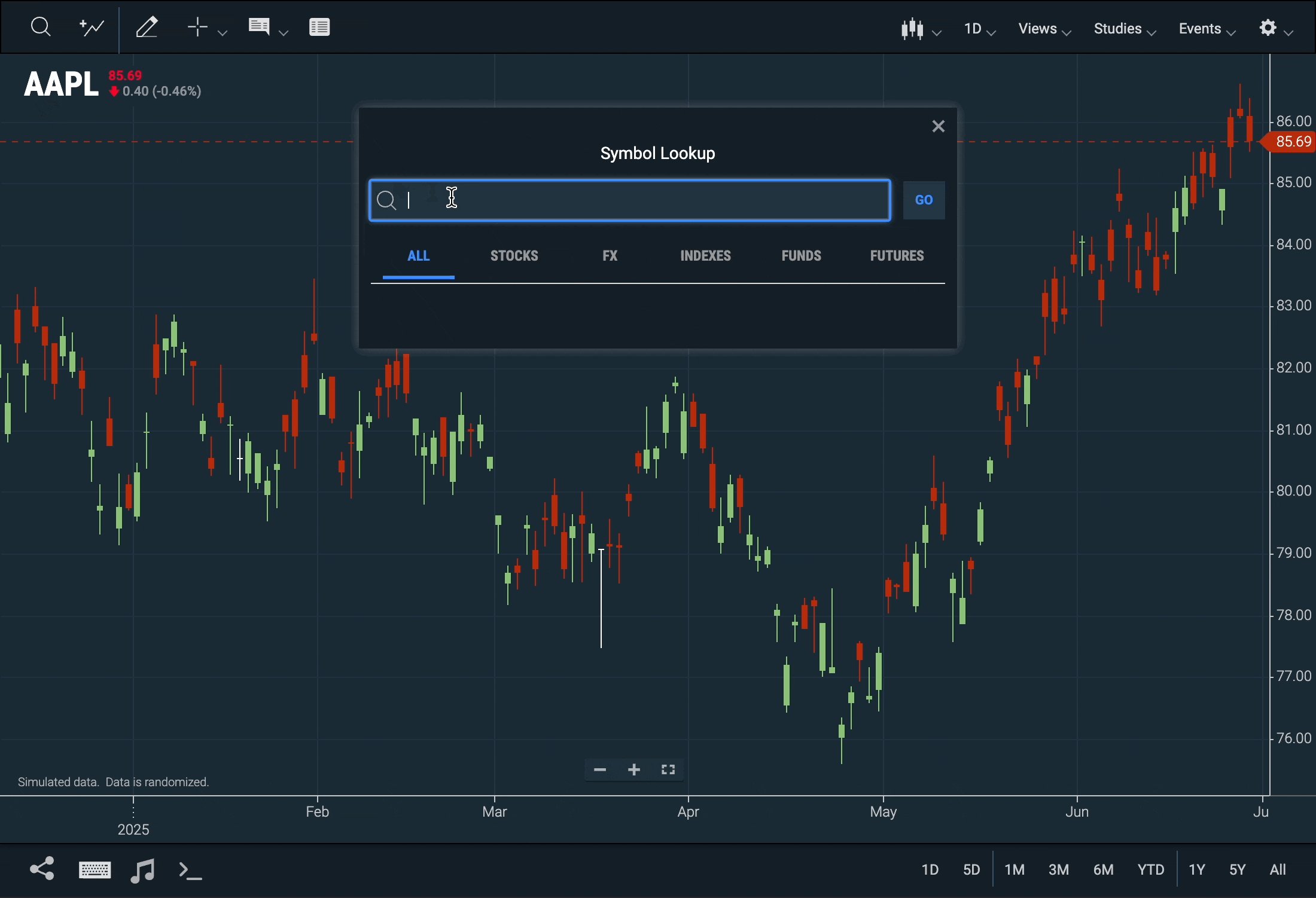
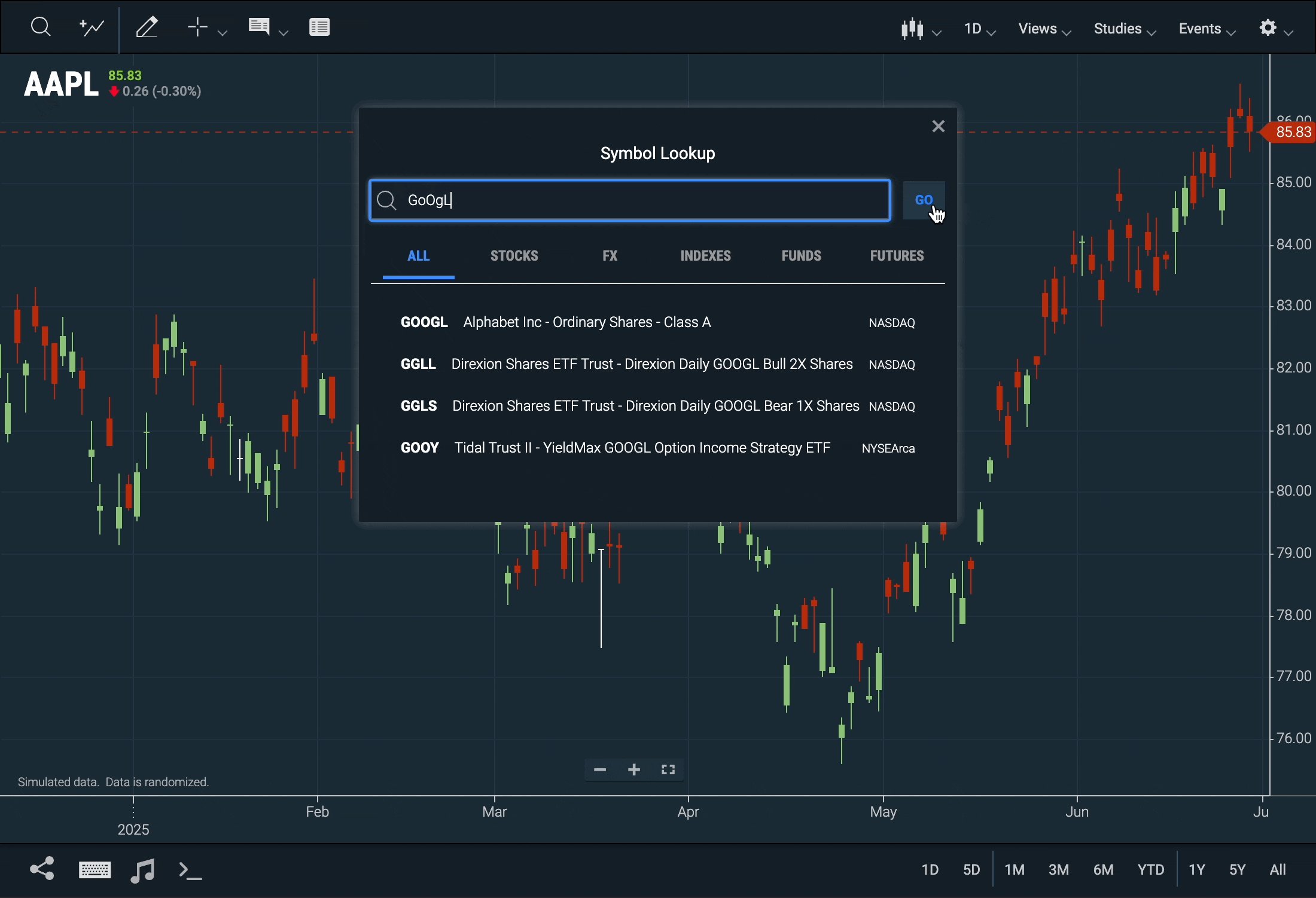
Case-sensitive symbols can be necessary for accurately representing securities, helping users differentiate between similar names or structures.
Refer to the 🔗maintainSymbolCase API documentation on how to enable this feature.
 Figure. Symbol search dialog accepts case-sensitive input.
Figure. Symbol search dialog accepts case-sensitive input.
- New CIQ.ChartEngine.maintainSymbolCase property controls whether symbol case should be preserved or normalized to uppercase.
- New CIQ.ChartEngine.normalizeSymbol function normalizes a symbol string according to the CIQ.ChartEngine.maintainSymbolCase setting.
Trusted Types
Developers can use the CIQ.sanitize function to enforce trusted types and manage input sanitization.
A sample CIQ.sanitize function, found in examples/validation/sanitize.js, converts input to trusted types.
Important: Please note, this example does not perform any sanitization. Developers must implement their own
CIQ.sanitizemethod based on their specific requirements.
Refer to the 🔗CIQ.sanitize API documentation for steps to implement this function.
Note: This enhancement is unavailable in the sample-template-term-structure.html chart or with legacy webcomponents.
- New CIQ.sanitize function. If you need to put the source through your own sanitizing functions, you can do so by overriding this function.
- New CIQ.safeAssign method to use when assigning to src, href, or innerHTML properties of an element, or textContent of a script.
- Update to CIQ.innerHTML function removes Microsoft RT support (Windows 8.1). This function is now an alias for CIQ.safeAssign.
Performance Enhancements
Pagination Event
A "Pagination" event now fires when pagination is complete.
The "pagination" event was added to resolve the issue of not being able to determine when the chart fetched pagination data. Developers can now hook into this event when the dataset updates to perform tasks behind the scenes.
Paste the following into the developer console to see the event:
stxx.addEventListener("pagination", console.log);
See CIQ.ChartEngine#addEventListener for more information on using event listeners.
UI Enhancements
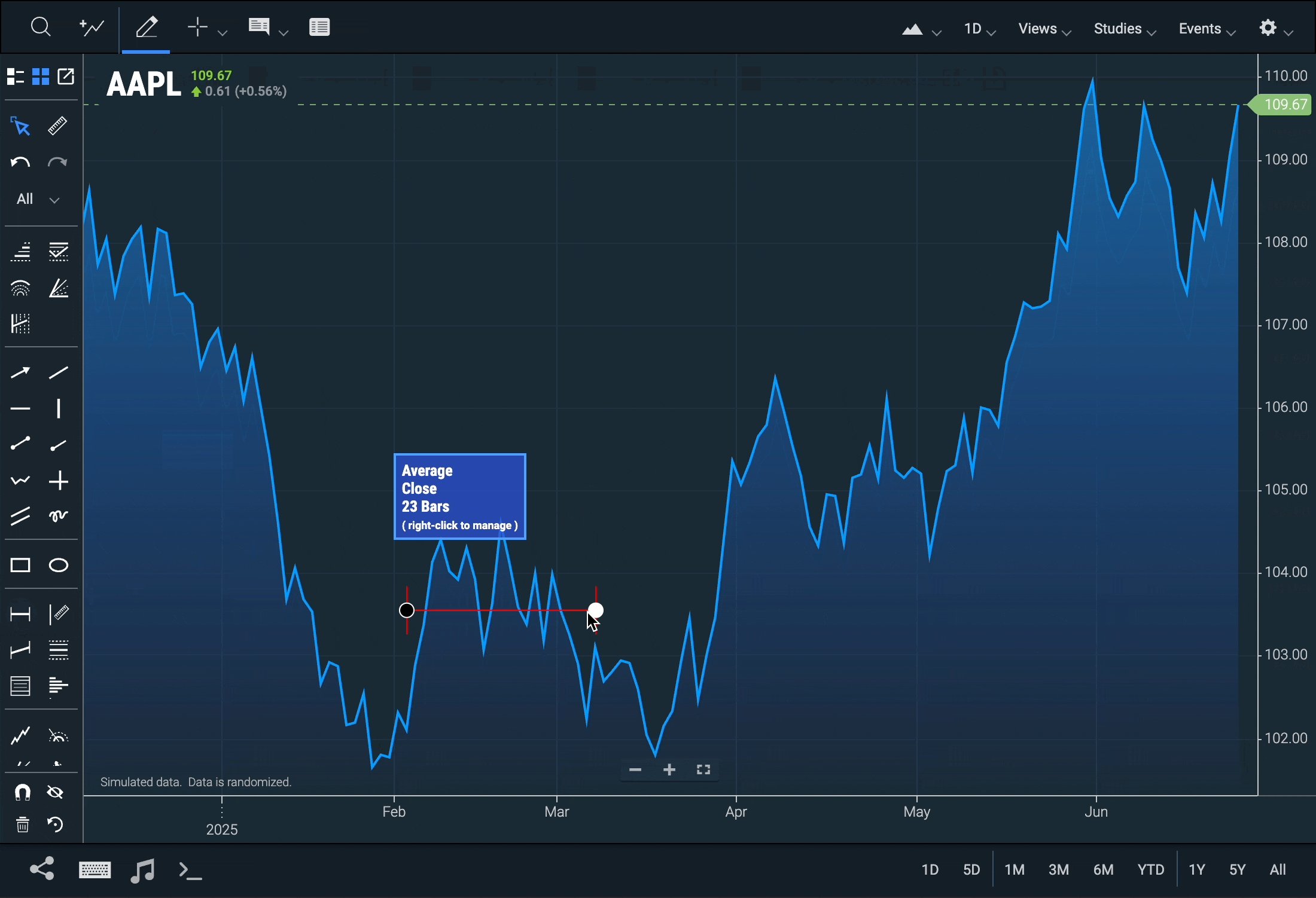
Anchor Feet on Average Line and Regression Line Drawings
Anchor feet on Average and Regression line drawings are now visible only when actively being drawn or hovered over.
 Figure. Average and Regression Line drawings without anchor feet
Figure. Average and Regression Line drawings without anchor feet
Other
Frameworks
The following framework apps have been updated:
- Angular
- Updated to Angular 19.2.12
- React
- UI web components have been refactored to more adequately work with React 19's component rendering lifecycle.
- React Native
- Updated to React Native 0.77 and is compatible with the latest Xcode version.
- Vue
- Updated to Vue 3.5
