Version 7.4.0
Release date: 3/16/20
Please note:
As of this release, new functionality may be written using ES6+ syntax, which requires modern browsers to run the library. Transpiled files for ES5 (ECMAScript/ECMAScript 2009) support will continue to be provided as a courtesy, but compatibility cannot be guaranteed.
See the 7.3.0 to 7.4.0 upgrade notes for information about upgrading to this version.
Deprecated functions
-
Note: All deprecated functions are being maintained in the library for backward compatibility.
-
Native prototype extensions have been deprecated, including:
-
string.capitalize — Use CIQ.capitalize.
-
context.dashedLineTo — Use native CanvasRenderingContext2D methods such as
moveTo(),lineTo()andsetLineDash(). For example, to draw a horizontal dashed line across the center of the screen:var canvas = stxx.chart.backgroundCanvas; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.setLineDash([10, 10]); ctx.moveTo(0, canvas.height/2); ctx.lineTo(canvas.width, canvas.height/2); ctx.stroke(); -
context.stxLine — Use native CanvasRenderingContext2D methods such as
moveTo()andlineTo(). For example, to draw a thick blue line diagonally across the screen:var canvas = stxx.chart.backgroundCanvas; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.strokeStyle = "blue"; ctx.lineWidth = 2; ctx.moveTo(0, 0); ctx.lineTo(canvas.width, canvas.height/2); ctx.stroke(); -
context.stxCircle — Use native CanvasRenderingContext2D methods such as
arc(). For example, to draw a red circle in the center of the screen:var canvas = stxx.chart.backgroundCanvas; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.fillStyle = "red"; ctx.arc(canvas.width/2, canvas.height/2, 100, 0, 2 * Math.PI); ctx.fill();
New features
-
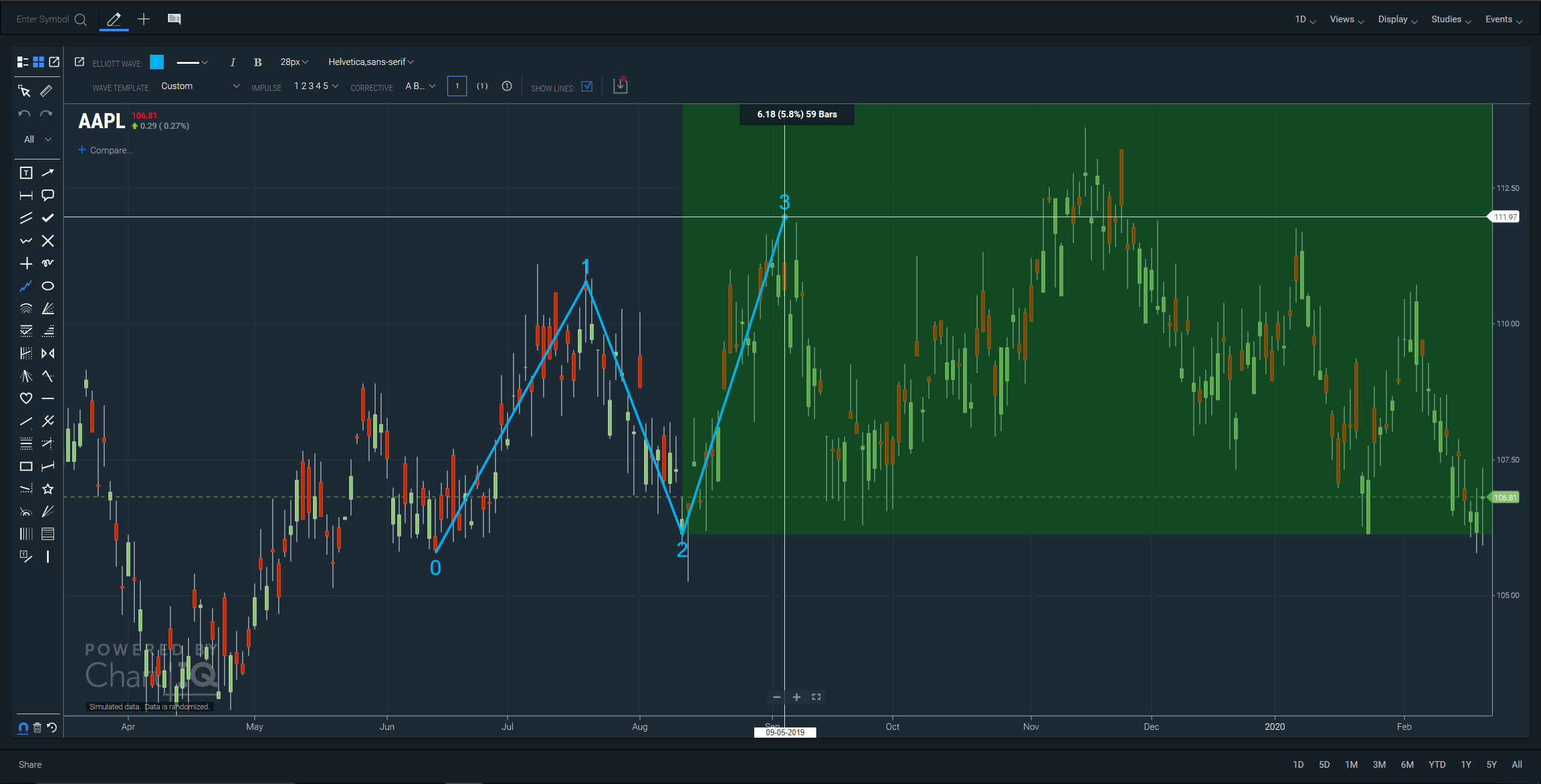
Elliott Wave drawing tool
 Figure. Elliott Wave drawing with drop zone and customized styling.
Figure. Elliott Wave drawing with drop zone and customized styling.The Elliott Wave principle is a technical analysis methodology for studying market cycles and predicting market trends. The Elliott Wave drawing tool enables you to identify and draw Elliott Waves on time series charts. The tool automatically labels impulse and corrective waves with the appropriate step in the wave count. A “drop zone” indicates where the next wave in the sequence can be drawn. The drawing tool magnet snaps the drawing cursor to the time series data points to precisely position wave lines.
Wave magnitudes ranging from Grand Supercycle to Sub-Minuette are supported, along with a variety of wave count numbering and labeling styles.
-
New CIQ.Drawing.elliottwave class creates the Elliott Wave drawing tool.
-
New CIQ.Drawing.elliottwave#construct function initializes the drawing.
-
New CIQ.Drawing.elliottwave#serialize function serializes the Elliott Wave drawing to an object.
-
New CIQ.Drawing.elliottwave#reconstruct function reconstructs the drawing from an object returned from CIQ.Drawing.elliottwave#serialize.
-
New CIQ.Drawing.elliottwave#calculateRadius function measures the text of each annotation and sets the radius of the annotations to the largest measurement.
-
New CIQ.Drawing.elliottwave#check function ensures that each successive data point is positioned correctly in the Elliott Wave progression.
-
New CIQ.Drawing.elliottwave#move function renders the movement when the user moves the drawing.
-
New CIQ.Drawing.elliottwave#adjust function resets the points of the drawing when the periodicity changes or the underlying ticks change.
-
New CIQ.Drawing.elliottwave#click function responds to click events on the drawing.
-
New CIQ.Drawing.elliottwave#render function renders the wave on the chart.
-
New CIQ.Drawing.elliottwave#reposition function repositions the drawing on drag (user moves an individual point of the drawing) or move (user moves the whole drawing) interactions.
-
New CIQ.Drawing.elliottwave#intersected function detects when the wave drawing has been intersected at either a point or the segments of the wave.
-
New CIQ.Drawing.elliottwave#measure function displays the change in value, percentage change in value, and number of data points in the area of the time series included in the wave.

-
-
Term Structure
 Figure. Term structure chart zoomed in showing fresh data point highlighting and last update time stamp.
Figure. Term structure chart zoomed in showing fresh data point highlighting and last update time stamp.The Term Structure product adds new usability and analysis features:
-
Fresh data points — Term structure charts now highlight data points that have been updated within a user-configurable time frame, such as the last 10 minutes. Fresh data point highlighting helps you quickly spot instruments that are actively changing.
-
Last update time stamp — Trades and other actions continually change the values plotted for term structure instruments. Now, a time stamp of the most recent update keeps you informed about an instrument's activity. When your mouse hovers over a data point, a tooltip appears, displaying the date and time of the last update. The tooltip can be turned on or off from a new Options menu (on sample-template-term-structure.html).
-
Pan and zoom — Term Structure charts can now pan and zoom. New UI controls enable you to zoom in for a close look at chart details or zoom out for a high-altitude view. Swipe the chart left or right to move more data into view.
-
Instrument Time Series — Term structures compare the most recent values of a group of instruments; for example, the current yield on a series of bonds. But behind every instrument in a term structure is a time series of values. Now, you can select an instrument's data point and open a new chart that displays a time series of the instrument's historical values, such as the price of the 10-year bond over hours, days, months, or years. Instrument time series provide a look at the history behind term structure instruments.
-
CIQ.TermStructureconstructor function has added the following parameters:showcaseFreshPoints— Indicates whether recent data updates should be highlighted to call attention to the update.pointFreshnessTimeout— The amount of time in minutes after which data points go stale.showUpdateAnimations— Specifies whether to animate changes to data point values.showUpdateStamp— Indicates whether an update time stamp should appear when the mouse hovers over data points.showUpdateStampSeconds— Specifies whether the update time stamp should display seconds.maxZoom— The maximum multiple to which the chart scales when zooming.
-
New CIQ.Market.Symbology.encodeTermStructureInstrumentSymbol function encodes the string identifier for an instrument in a term structure chart.
-
New
CIQ.TermStructure#findHighlightsfunction determines whether the user has either tapped or moused over a data point and, if so, includes in the return object the time stamp of the last update of the data point. -
New
CIQ.TermStructure#formatTimeStampfunction formats a date and time. -
New
CIQ.TermStructure#zoomSetfunction zooms the chart in and out. Overrides the default CIQ.ChartEngine#zoomSet method. -
New
CIQ.TermStructure#cancelUpdateAnimationsfunction removes all active update animations. -
New
CIQ.TermStructure#setShowcaseFreshPointsfunction sets the value of the chart engine layout parameter that indicates whether or not to highlight fresh data points. -
New
CIQ.TermStructure#setPointFreshnessTimeoutfunction sets the value of the chart engine layout parameter that specifies the amount of time after which data points go stale. -
New
CIQ.TermStructure#setUpdateAnimationsfunction sets the value of the chart engine layout parameter that specifies whether to animate changes to point values. -
New
CIQ.TermStructure#setShowUpdateStampfunction sets the value of the chart engine layout parameter that specifies whether the update time stamp should appear for data points the user has tapped or moused over. -
New CIQ.UI.CurveEdit UI Helper function enables term structure curve interaction by means of context menu options.
-
New CIQ.UI.CurveEdit.launchTimeSeries function opens a window and loads a time series chart for a selected term structure instrument.
-
New cq-freshness-dialog web component enables users to set the amount of time within which data point updates are considered recent, or fresh. See also
CIQ.TermStructure#setPointFreshnessTimeoutandCIQ.TermStructure#setShowcaseFreshPoints.
-
-
D3 graphics
 Figure. Time series with pie chart and donut chart.
Figure. Time series with pie chart and donut chart.A new set of methods designed to leverage D3.js charts from within the charting engine are now part of the package. The methods enable developers to use their data loading API (already created to feed time series charts) with D3 charts — all while using the familiar ChartIQ API. The enhancement includes built-in wrappers for pie- and donut-style proportional charts, as well as methods for creating your own wrappers to consume any other D3 rendering of your choice. More built-in wrappers are planned for upcoming releases.
-
New CIQ.SVGChart.renderPieChart function draws a pie or donut chart SVG graphic using D3.
-
New CIQ.Visualization constructor function creates a DOM object capable of receiving a data stream. The object changes as a result of the incoming data.
CIQ.Visualization contains the following properties:
container— The DOM container that hosts the DOM objectattributes— The attributes used to render the DOM objectdata— The data used to render the DOM objectobject— The DOM object created by the rendering function
and prototype functions:
destroy— Removes the DOM objectdraw— Draws the DOM object in its containersetAttributes— Adds or changes the visualization object attributesupdateData— Adds or changes the visualization object data
-
New CIQ.ChartEngine#embedVisualization convenience function embeds a CIQ.Visualization in the canvas area.
-
-
Drawing tool keyboard shortcuts
The following drawing tools can now be accessed by keyboard shortcuts:
Tool Windows Macintosh Line Alt+L Option+L Vertical (line) Alt+V Option+V Horizontal (line) Alt+H Option+H Annotation Alt+T Option+T Rectangle Alt+R Option+R Arrow Alt+A Option+A Note: The letter can be lowercase (for example, Alt+a) or uppercase (Alt+A, shift key or caps lock engaged).
The modifier Ctrl can also be used in the key combination. For example, both Alt+R and Ctrl+Alt+R activate the Rectangle tool. Ctrl can be included when the Alt+key combination is already assigned to a web browser feature or an application on the user's device.
◦ New
cq-tool-shortcutattribute enables you to add keyboard shortcuts to the drawing palette tools. The new attribute is applied tocq-itemtags contained in the cq-drawing-palette web component.
DOM management enhancements
-
New CIQ.UI.addResizeListener function attaches a callback to listen for resize events on the DOM. Replaces CIQ.addResizeListener.
-
New CIQ.UI.removeResizeListener function removes an attached resize event listener from a DOM element. Replaces CIQ.removeResizeListener.
Drawing enhancements
- New CIQ.Drawing.shape#setRotationOnInitialDraw property enables rotation when initially creating the drawing.
Charting enhancements
-
New CIQ.ChartEngine#maximumCandleWidth property specifies the maximum candle width (in pixels) allowed when zooming in.
-
New CIQ.ChartEngine#useBackgroundCanvas property specifies whether the background canvas should be used to draw grid lines and axes.
-
New CIQ.ChartEngine#getBackgroundCanvas function determines the appropriate canvas on which to draw background plots. If CIQ.ChartEngine#useBackgroundCanvas is true, background plots are drawn on the chart background canvas; if false, on the chart main canvas.
-
New CIQ.ChartEngine#constrainCandleWidth function ensures that a candle width value is within the limits of CIQ.ChartEngine#minimumCandleWidth and CIQ.ChartEngine#maximumCandleWidth.
-
CIQ.ChartEngine#watermark function added the
config.contextparameter, which sets the canvas context. -
CIQ.ChartEngine#displaySticky function added the
positionerparameter, which specifies custom positioning behavior for stickies (tooltip elements). -
CIQ.ChartEngine#plotLine function added the
globalCompositeOperationparameter, which enables optional compositing of draw shapes; that is, how new shapes are combined with existing shapes based on position, hue, satruation, brightness, and other characteristics of the shapes.
Web component enhancements
- The cq-lookup web component added an optional
cq-exchangesattribute to specify an override list of financial instrument exchanges for use by the lookup driver (see CIQ.ChartEngine.Driver.Lookup).
Miscellaneous API enhancements
-
New CIQ.inheritsFrom function creates a template for JavaScript inheritance. Replaces
Function#ciqInheritsFrom. -
New CIQ.capitalize function capitalizes the first letter of a string. Replaces
String#capitalize. -
New CIQ.isSafari property indicates whether the chart is running on a Safari browser.
-
CIQ.TFC.displayDialog function now allows the
idparameter to be a CSS selector. Formerly, the argument had to be theHTMLElementthat represents the dialog to be displayed. Now, the function will use a CSS selector to find the element for you; for example,dialogNode = document.querySelector(id). -
CIQ.resizeObserver function executes a listener function if the element being observed has been resized.
