new cq-historical-comparison-dialog()
The historical comparison dialog box web component, <cq-historical-comparison-dialog>, is
used to add secondary curves to a cross section chart. The secondary curves plot the
instruments of the main curve using data from past dates.
The dialog box enables users to select past dates; it includes the following elements:
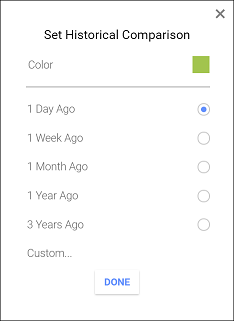
- Options group — Creates a group of radio buttons, each of which specifies a specific past date
- Date picker — Enables selection of custom dates
- Color swatch — Accesses a color picker used to select a color for the secondary curve
See the example below.
Emitters
A custom event will be emitted from the component when a date option is selected. See CIQ.UI.BaseComponent#emitCustomEvent for details on how to listen for this event.
The details of the event contain the following:
| property | value |
|---|---|
| emitter | this component |
| cause | "useraction" |
| effect | "select" |
| action | "click" |
| value | The selected date option (e.g., "1-day", "1-week", "custom") |
| oldValue | The previously selected date option |
| isCustomDate | true if custom date picker was opened, false otherwise |
A custom event will be emitted from the component when a historical comparison curve is added. See CIQ.UI.BaseComponent#emitCustomEvent for details on how to listen for this event.
The details of the event contain the following:
| property | value |
|---|---|
| emitter | this component |
| cause | "useraction" |
| effect | "add" |
| action | "click" |
| symbol | The symbol for the comparison curve |
| display | The display name for the comparison curve |
| date | The selected date (either a Date object or relative date object) |
| color | The selected color for the curve |
| isCustomDate | true if a custom date was selected, false if a preset option was used |
- Since:
-
10.1.0 Updated to work with reactive dialog.
Example

<cq-dialog>
<cq-historical-comparison-dialog>
<div class="ciq-dialog-color-option">
<div class="ciq-heading">Color</div>
<cq-swatch></cq-swatch>
</div>
<hr>
<div class="ciq-options-group" style="margin-top:10px;">
<cq-item stxtap="select()" class="ciq-active">1 Day Ago<span class="ciq-radio"><span></span></span></cq-item>
<cq-item stxtap="select()">1 Week Ago<span class="ciq-radio"><span></span></span></cq-item>
<cq-item stxtap="select()">1 Month Ago<span class="ciq-radio"><span></span></span></cq-item>
<cq-item stxtap="select()">1 Year Ago<span class="ciq-radio"><span></span></span></cq-item>
<cq-item stxtap="select()">3 Years Ago<span class="ciq-radio"><span></span></span></cq-item>
<cq-item stxtap="select('custom')">Custom...</cq-item>
</div>
<cq-datepicker>
<div class="datepicker comparison-datepicker"></div>
</cq-datepicker>
<div stxtap="done()" style="display:flex;justify-content:center;"><div class="ciq-btn">Done</div></div>
</cq-historical-comparison-dialog>
</cq-dialog>Extends
Members
-
context :CIQ.UI.Context
-
Context
Type:
- Inherited From:
-
datepicker :Element
-
Datepicker element
Type:
- Element
-
firstOption :Element
-
First option in comparisons
Type:
- Element
-
radioOptions :Element
-
Radio option group for comparisons
Type:
- Element
-
swatch :Element
-
Color swatch element
Type:
- Element
-
swatchColors :string|Array.<string>
-
CSS-friendly representation of swatch color(s)
Type:
- string | Array.<string>
Methods
-
addClaim()
-
Claim any keystrokes that come in. Once claimed, any keystrokes that come in are passed to the element. The element can then choose to capture or propagate the keystrokes. This enables an element to capture keystrokes even if it doesn't have mouse focus.
- Inherited From:
-
addDefaultMarkup(component [, markup])
-
Adds default markup to a web component if the component does not have any child nodes.
Parameters:
Name Type Argument Description componentHTMLElement The component to which the markup is added.
markupstring <optional>
The markup to add to the web component. Unused if the component has a static markup property that specifies the markup; for example, MyComponent.markup.
- Since:
-
7.5.0
- Inherited From:
-
<protected> adoptedCallback()
-
- Inherited From:
-
channelMergeObject(path, value, stx)
-
Merges an object in the chart engine communication channel.
Parameters:
Name Type Description pathstring The channel path.
valueobject The value merged to the channel.
stxCIQ.ChartEngine A reference to the chart engine.
- Since:
-
7.5.0
- Inherited From:
-
channelRead(path [, stx])
-
Reads the current value in the chart engine communication channel.
Parameters:
Name Type Argument Description pathstring The channel path.
stxCIQ.ChartEngine <optional>
Unused.
- Since:
-
7.5.0
- Inherited From:
Returns:
The current value in channel.
- Type
- *
-
channelSubscribe(path, cb, stx)
-
Subscribes to the chart engine messaging channel.
Parameters:
Name Type Description path* The channel path.
cb* A callback invoked upon subscribing and whenever a new message is posted in the channel.
stxCIQ.ChartEngine A reference to the chart engine.
- Since:
-
7.5.0
- Inherited From:
Returns:
A callback invoked when unsubscribing from the channel.
- Type
- function | undefined
-
channelWrite(path, value, stx)
-
Writes in the chart engine communication channel.
Parameters:
Name Type Description pathstring The channel path.
value* The value written to the channel.
stxCIQ.ChartEngine A reference to the chart engine.
- Since:
-
7.5.0
- Inherited From:
-
clickFocusedItem(items, e)
-
Selects (clicks) the first element in
itemsthat has acq-focusedattribute.Parameters:
Name Type Description itemsNodeList A list of elements that are selectable via keyboard navigation.
eEvent The keystroke event.
- Since:
-
8.3.0
- Inherited From:
-
close()
-
Closes the dialog.
Designed to be used as a helper method for the included WebComponents. A full tutorial on how to work with and customize the WebComponents can be found here: Web Component Interface.
- Inherited From:
-
deactivateItem(item)
-
Blurs and removes the
cq-keyboard-activeattribute fromitem.Parameters:
Name Type Description itemHTMLElement - Since:
-
8.4.0
- Inherited From:
-
emitCustomEvent(params)
-
Emits a custom event from the webcomponent. The event type of the emitted event is determined by the particular user action taken. Up to two events are emitted when this function is executed. The first is an event with the type of action performed, if there is one. For example, events which are spawned without user action will not emit this first event. The second event will have a type derived from the component name. For example, the
cq-study-legendcomponent will emit a "StudyLegend" type event. The payload of the event will contain a detail section specifying the component which emitted the event as well as theeffect- which more clearly defines the type of action causing the emittance. The detail section may also include custom fields further categorizing the event and providing additional information. These details are documented within the web component's documentation.Parameters:
Name Type Description paramsobject Properties
Name Type Argument Default Description causestring <optional>
The cause of the event. e.g., useraction, timeout, alert. Defaults to "useraction" if not set and
actionparameter is set.effectstring <optional>
The effect of the user's action. Required if not provided in
detail. e.g., open, help, toggle, select.actionstring | null <optional>
"click" The action a user performed, if applicable. e.g. click, longpress, drag. Set to null if no user action was performed.
detailobject <optional>
{} Optional extra parameters to include in the detail of the Custom Event.
- Since:
-
- 8.9.0
- 9.1.0 Changed
paramsobject's property names.
- Inherited From:
-
findFocused(items)
-
Finds the elements in
itemsthat have acq-focusedattribute.Parameters:
Name Type Description itemsNodeList A list of elements that are selectable via keyboard navigation.
- Since:
-
8.3.0
- Inherited From:
Returns:
The elements in
itemsthat have acq-focusedattribute, or an empty array if no elements are found.- Type
- Array
-
findKeyboardActive(items)
-
Finds the elements in
itemsthat have acq-keyboard-activeattribute.Parameters:
Name Type Description itemsNodeList A list of elements that are selectable via keyboard navigation
- Since:
-
8.4.0
- Inherited From:
Returns:
The elements in
itemsthat have acq-keyboard-activeattribute, or an empty array if no elements are found.- Type
- Array
-
focusItem(item)
-
Adds a
cq-focusedattribute toitemand highlightsitem.Parameters:
Name Type Description itemHTMLElement Element that receives keyboard focus and is highlighted.
- Since:
-
8.3.0
- Inherited From:
-
focusNextItem(items [, reverse] [, loop])
-
Focuses the next item in the tab order.
Locates the first element in
itemsthat has acq-focusedattribute. If an element is found, the attribute is removed from all elements initems, andcq-focusedis applied to the element that follows (in the tab order) the element that was found.If no elements are found with the
cq-focusedattribute, the attribute is applied to the first element initems(last element ifreverseis true). If the last element initems(first element ifreverseis true) is found to have thecq-focusedattribute, focus remains on that element. Unlessloopis set to true, then focus is applied to first element.Parameters:
Name Type Argument Description itemsNodeList A list of elements that are selectable via keyboard navigation.
reverseboolean <optional>
If true, the operation is performed in reverse order; that is, from the last element in
itemsto the first.loopboolean <optional>
Loops back to the first item if the last element in
itemsis selected.- Since:
-
8.4.0 Added loop parameter. Return element, instead of true, if focus is changed.
- Inherited From:
- See:
Returns:
The newly focused element if a
cq-focusedattribute has changed.- Type
- HTMLElement | undefined
-
getChartContainer( [el])
-
Searches the DOM for the chart container element. Begins the search with
el(orthis) and proceeds parent-by-parent up the ancestry tree until an element is found.Parameters:
Name Type Argument Description elHTMLElement <optional>
The element on which to start the search. If not provided,
thisis used.- Since:
-
7.5.0
- Inherited From:
Returns:
The chart container element or undefined if an element is not found.
- Type
- HTMLElement | undefined
-
getContextContainer( [el])
-
Searches the DOM for the chart context element. Begins the search with
el(orthisifelis not provided) and proceeds up the ancestry tree until an element is found or the root of the tree has been reached.Parameters:
Name Type Argument Description elHTMLElement <optional>
The element on which to start the search. If not provided,
thisis used.- Since:
-
7.5.0
- Inherited From:
Returns:
The chart context element or undefined if an element is not found.
- Type
- HTMLElement | undefined
-
inputEntry(node, cb)
-
Attaches a keyboard input entry event.
Parameters:
Name Type Description nodeHTMLElement The element to which the input entry event is attached.
cbfunction The callback function invoked when input entry occurs.
- Inherited From:
-
<protected> makeTap(node, cb)
-
Attaches an "stxtap" event to an element, which will be fired on any event that resembles a click or tap. Note only one stxtap event is allowed per element. The handler is saved on the element as the
selectFCproperty.Designed to be used as a helper method for the included WebComponents. A full tutorial on how to work with and customize the WebComponents can be found here: Web Component Interface.
Parameters:
Name Type Description nodeHTMLElement The element to attach a tap event to.
cbCIQ.makeTap~makeTapCallback The callback when tapped.
- Inherited From:
-
naturalTabElements(element)
-
Returns all elements that are navigable by a browser's default tabbing algorithm
Parameters:
Name Type Description elementHTMLElement Element to query selectors from.
- Since:
-
8.8.0
- Inherited From:
Returns:
Array containing all tab navigable elements.
- Type
- Array.<HTMLElement>
-
open( [params])
-
Opens the parent dialog, the nearest
cq-dialogelement. Sets the chart context if a context is provided inparams.Designed to be used as a helper method for the included WebComponents. A full tutorial on how to work with and customize the WebComponents can be found here: Web Component Interface.
Parameters:
Name Type Argument Description paramsobject <optional>
Contains the chart context.
Properties
Name Type Argument Description callerHTMLElement <optional>
The HTML element that triggered this dialog to open
contextCIQ.UI.Context <optional>
A context to set. See setContext.
- Inherited From:
-
qs(path, context)
-
Adapts the querySelector method.
Parameters:
Name Type Description pathstring The CSS selectors for which to search.
contextHTMLElement | string The chart context element, which is the starting point of the DOM query, or "thisChart" to indicate the chart context in which this function is called.
- Since:
-
7.5.0
- Inherited From:
Returns:
The selected DOM element or undefined if an element is not found.
- Type
- HTMLElement | undefined
-
qsa(path, root, bustShadowRoots)
-
Adapts the querySelectorAll method. Returns an array instead of a node list to enable chaining of the array
map,filter,forEach, andreducefunctions.Parameters:
Name Type Description pathstring The CSS selectors to find.
rootHTMLElement | string The root element, which is the starting point of the DOM query, or "thisChart" to indicate the chart context in which this function is called.
bustShadowRootsboolean Set to true to penetrate shadow root boundaries.
- Since:
-
- 7.5.0
- 8.9.0 Added
bustShadowRootsparameter
- Inherited From:
Returns:
An array of selected DOM element.
- Type
- Array.<HTMLElement>
-
removeClaim()
-
Remove a claim on keystrokes.
- Inherited From:
-
removeFocused(items)
-
Removes the
cq-focusedattribute from all elements initems.Parameters:
Name Type Description itemsNodeList A list of elements that are selectable via keyboard navigation.
- Since:
-
8.3.0
- Inherited From:
-
setContext(context)
-
Dynamically sets the context for a dialog so that it knows which chart to change when there are multiple charts on the screen.
Parameters:
Name Type Description contextCIQ.UI.Context The context to set.
- Inherited From:
-
trimInnerHTMLWhitespace()
-
Returns a copy of the innerHTML of an element, with leading and trailing characters stripped. The following characters are stripped: newline, carriage return, tab.
- Since:
-
9.1.0
- Inherited From:
Returns:
Trimmed innerHTML
- Type
- string
-
calcDate()
-
Calculates the date specified by a radio button. Typically called when the dialog box closes and a radio button has been selected.
- Since:
-
7.5.0
Returns:
Multiplier and timeunit.
- Type
- object | null
-
done()
-
Closes the dialog box and adds a curve to the chart for the selected date.
- Since:
-
7.5.0
-
initElementRefs()
-
Initializes element references for the dialog.
- Since:
-
10.1.0
-
open( [params])
-
Opens the dialog box.
Parameters:
Name Type Argument Description paramsobject <optional>
Optional parameters.
Properties
Name Type Argument Description contextCIQ.UI.Context <optional>
UI Context
callerHTMLElement <optional>
Element which opened the dialog
- Since:
-
7.5.0
-
select(param [, type])
-
Processes the
cq-itemoptions group member selected by the user. Sets the selected radio button as active or, if the custom date option has been selected, opens a date picker.Parameters:
Name Type Argument Description paramobject Properties
Name Type Description nodeobject The selected
cq-itemoptions group member. Passed to the function by default.typestring <optional>
Indicates the type of option selected. If equal to "custom", indicates that the custom date option has been selected.
- Since:
-
7.5.0
