Version 8.2.0
Release date: 2/3/21
See the 8.1.0 to 8.2.0 upgrade notes for information about upgrading to this version.
MOBILE BREAKING CHANGE
The iOS and Android apps have been totally reengineered for improved usability and functionality. As a result, there is no upgrade path from the legacy apps (which are compatible with ChartIQ versions 7.0.5–7.5.0) to the new 8.2.0 apps/SDKs. To take advantage of the major improvements offered by the new mobile apps, upgrade to Version 8.2.0 of the library and reimplement any custom functionality from your legacy apps in the new apps. See the ChartIQ-iOS-SDK and ChartIQ-Android-SDK for more information.
New features
-
Mobile apps — The new iOS and Android mobile apps introduce redesigned native UIs and a comprehensive assortment of new features and enhancements, including:
- Better UI workflow
- New chart preferences, such as y-axis inversion and extended hours
- Language preferences for both the UI and chart
- New symbol comparison functionality
- Improved periodicity selector that enables custom intervals
- Integrated symbol lookup
- Full-featured drawing tools with all options available
- Redesigned drawing tools palette with tool sections and favorites
- New undo/redo capability for drawings
- Refactored heads-up display
- Enhanced study edit dialog boxes
- New clone feature for studies
-
Keyboard accessibility — Users can now tab to all items in the chart toolbar. Items are highlighted to indicate the tabbing focus. The Enter/Return key selects or deselects toggles (such as the crosshairs) and opens drop-down menus. The up and down arrow keys move the focus through menu items. The Enter/Return key selects a highlighted menu item. The Escape key closes an open menu or deselects a highlighted element.
-
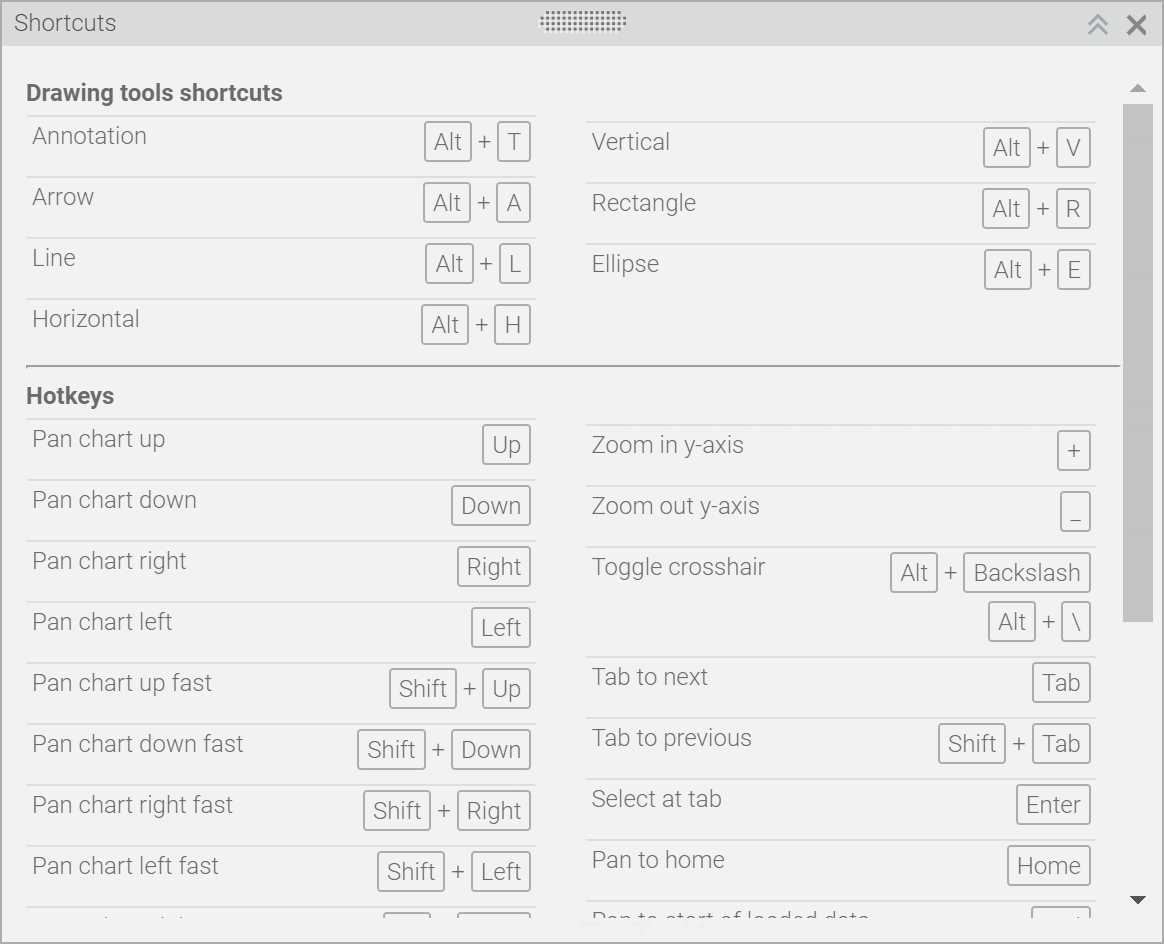
Keyboard shortcuts legend — A movable, resizable window displays all chart drawing and navigation keyboard shortcuts.
 Figure. Keyboard shortcuts legend.
Figure. Keyboard shortcuts legend.- New CIQ.Shortcuts class displays a legend of keyboard shortcuts and the actions the shortcuts perform.
- New cq-floating-window web component creates a floating window that users can move, resize, minimize, and even drag outside the chart container element.
- New WebComponents.cq-floating-window.DocWindow class provides the window implementation of the cq-floating-window web component.
- New CIQ.ChartEngine~floatingWindowEventListener is called to open a window that can be repositioned by the user.
- New "floatingWindow" event type is dispatched to invoke floating window event listeners.
-
Toasts — A new cq-message-toaster web component displays pop-up messages, also known as toasts, in response to chart events.

- New CIQ.ChartEngine~notificationEventListener is called when a message toaster notification event (a toast) has occurred.
- New "notification" event type is dispatched to invoke notification event listeners.
-
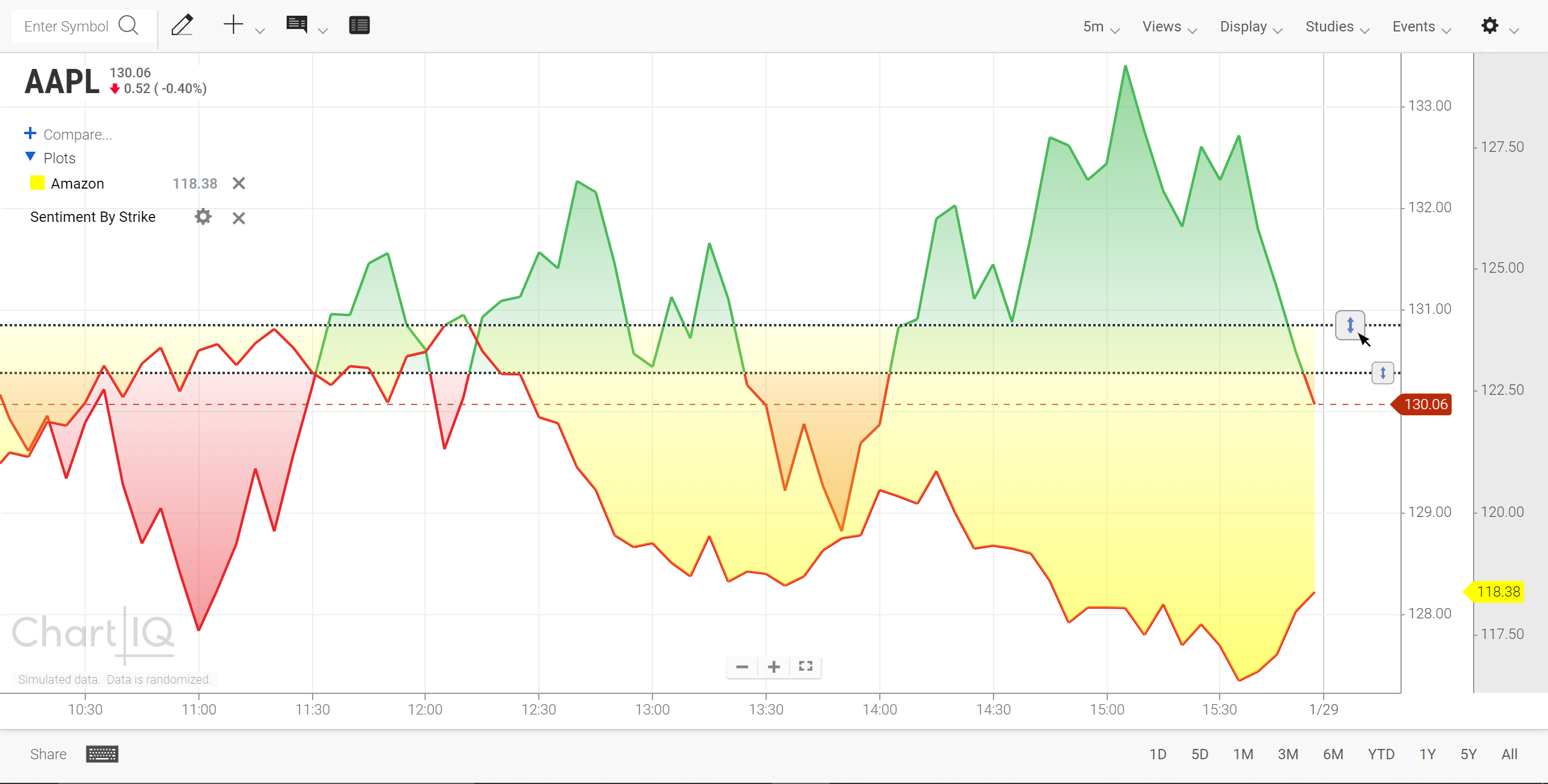
Baselines for secondary series and studies — Baseline charts now include user-adjustable baselines for comparison series and studies.
 Figure. Baseline chart with comparison series.
Figure. Baseline chart with comparison series.- New CIQ.ChartEngine#currentBaseline property provides a reference to the renderer of the baseline whose handle is currently selected.
- New CIQ.ChartEngine#baselineHelper property is a map of renderers to value objects. The value objects contain data related to the baseline.
- New CIQ.ChartEngine#registerBaselineToHelper function adds an entry to CIQ.ChartEngine#baselineHelper with a renderer as the key and a dynamically created object as the value. The value object contains data related to the baseline.
- New CIQ.ChartEngine#removeBaselineFromHelper function removes a map entry from CIQ.ChartEngine#baselineHelper.
- New CIQ.ChartEngine#findBaselineHandle function checks an event object to determine whether a baseline handle DOM element is the event target or is in the composed path of the event.
- New CIQ.ChartEngine#positionBaselineHandle function positions a baseline handle within the chart area.
- New CIQ.ChartEngine#getYAxisBaselineRenderer function gets the baseline renderer associated with a y-axis.
- New CIQ.ChartEngine#getYAxisBaseline function gets the baseline object for a y-axis associated with a baseline.
- CIQ.ChartEngine#addSeries function has added the
parameters.baselineparameter.
-
Term Structure
-
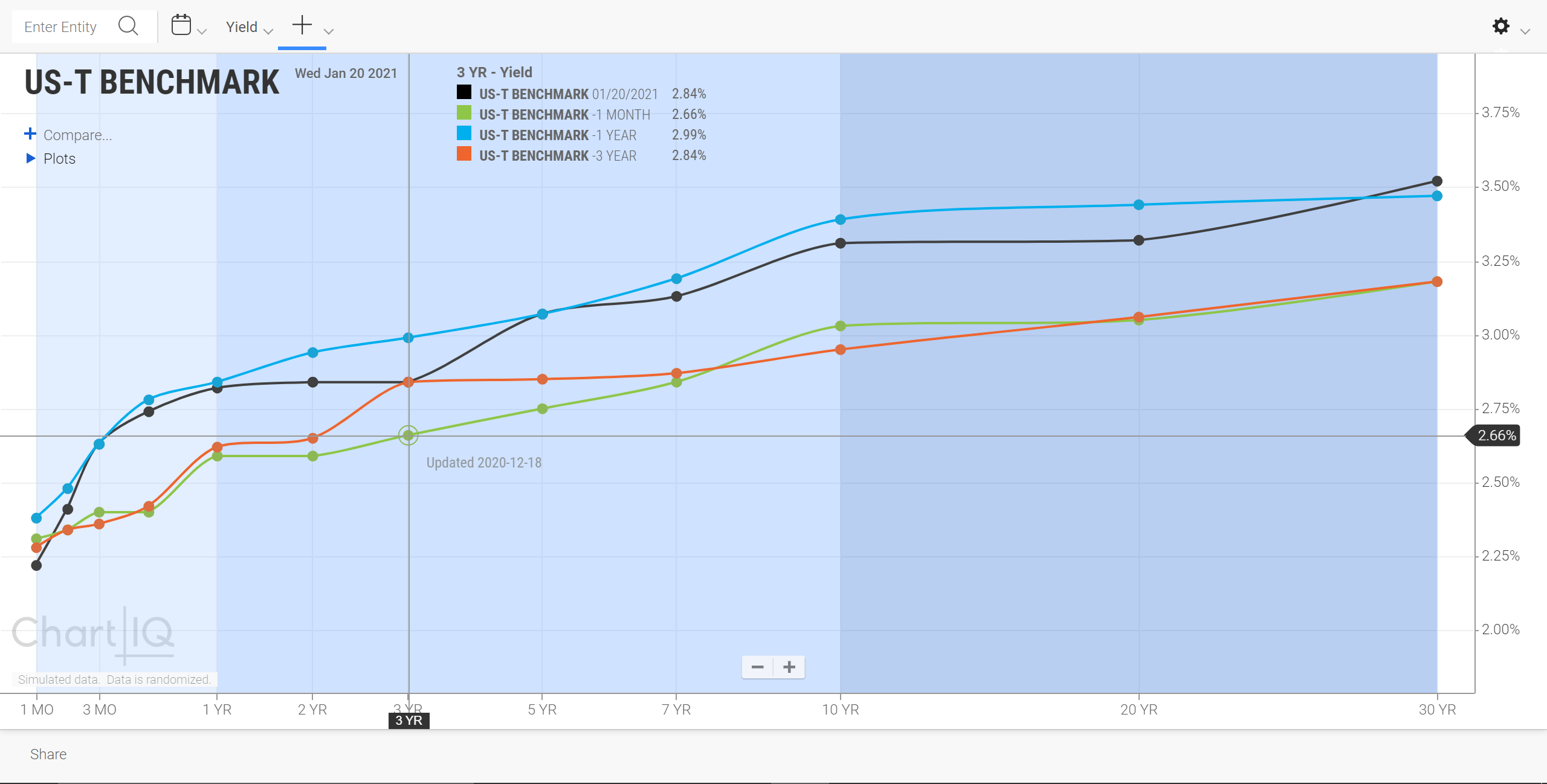
Heads-up display — Term Structure charts now include a static (stationary) heads-up display associated with the crosshairs.
 Figure. Term Structure chart with crosshairs and heads-up display.
Figure. Term Structure chart with crosshairs and heads-up display.- New
CIQ.TermStructure.HUDclass creates a heads-up display (HUD) of term structure data for the data point selected by the term structure crosshairs.
- New
-
Relative dates — Historical curves are now relative to the date of the primary curve.
- New
CIQ.TermStructure.calculateRelativeDatefunction calculates a date relative to a reference date; for example, the date 10 days prior to the current date. - New
CIQ.TermStructure#recalculateRelativeDatesfunction recalculates any relative dates if necessary; for example, when the main curve date has changed. CIQ.TermStructure#setCurveDatefunction has added thedate.timeUnitanddate.multiplierparameters to enable relative dates. The function has also added support for the value "live" whendateis a string to enable specification of the current date. Theparams.noDrawparameter has been added to optionally prevent the chart from being redrawn when the curve date is set.CIQ.TermStructure#addCurvefunction has added thedate.timeUnitanddate.multiplierparameters to enable relative dates. Support for the value "live" whendateis a string has also been added to enable specification of the current date.
- New
-
Other improvements
CIQ.TermStructure#modifyCurvefunction has added theparams.noRecordparameter to optionally prevent recording of the curve modifications to the chart layout, CIQ.ChartEngine#layout.
-
-
Smart log scale deactivation — Charts now switch automatically from a log scale y-axis to a standard y-axis when values on the axis include zero or negative numbers.
- New CIQ.ChartEngine.AdvancedInjectable#checkLogScale function sets the chart y-axis to linear scale if the y-axis is currently set to log scale and the chart data set contains a value less than or equal to zero.
Enhancements
-
Chart tooltip and crosshairs The chart tooltip, or HUD, can now be a dynamic display or floating display, either of which can appear with or without the crosshairs. The crosshairs can now be displayed with or without a static (stationary) information display.
- New cq-info-toggle-dropdown web component creates a toggle control that includes a drop-down menu of options. The new component typically wraps a cq-toggle component and cq-menu component. The cq-toggle web component creates the user interface toggle control. The cq-menu web component creates a drop-down menu that provides component options.
- CIQ.Tooltip has added the
tooltipParams.showBarHighlightparameter to enable or disable highlighting of the bar (data point) the mouse is hovering over when the floating tooltip is displayed without the crosshairs.
-
Chart loading
- CIQ.UI.Chart#loadChart function has added the
config.onChartReadyparameter (a callback function to call when the chart has loaded) andconfig.initialDataparameter (an array of formatted objects which provide the chart data). - CIQ.UI.Context#changeSymbol function has added the
cbparameter, a callback function to execute once a chart symbol change is complete. - WebComponents.cq-lookup#selectItem function has removed the
paramsparameter and added thefnparameter, a function to execute when the callback set by WebComponents.cq-lookup#setCallback finishes. - WebComponents.cq-comparison#selectItem function has removed the
contextparameter. The context is now accessed from the base component class. - WebComponents.cq-curve-comparison#selectItem function has removed the
contextparameter. The context is now accessed from the base component class.
- CIQ.UI.Chart#loadChart function has added the
-
Local storage
- New CIQ.NameValueStore~getCallback type definition specifies parameters for the callback function called after a retrieval operation on the name/value store has been completed.
- New CIQ.NameValueStore~updateCallback type definition specifies parameters for the callback function called after an update of the name/value store has been completed.
- CIQ.NameValueStore#get function has made the
cbparameter required and has changed its type to CIQ.NameValueStore~getCallback. - CIQ.NameValueStore#set function has changed the type of the
cbparameter to CIQ.NameValueStore~updateCallback. - CIQ.NameValueStore#remove function has changed the type of the
cbparameter to CIQ.NameValueStore~updateCallback.
-
Responsive design
- New CIQ.ChartEngine.Chart#breakpoint property is used to determine chart display characteristics that are dependent on chart size, such as the width and font of the y-axis. Used in tandem with CSS responsive design breakpoints.
- New CIQ.ChartEngine#notifyBreakpoint function sets the chart engine breakpoint.
-
Y-Axis
- New CIQ.ChartEngine.YAxis#smallScreenWidth property establishes the y-axis width in pixels if the screen is small (typically, smaller than the break-sm breakpoint).
- New CIQ.ChartEngine.YAxis#setBreakpointWidth function sets the y-axis width based on the function's
breakpointparameter.
-
FDC3
- New global registerFDC3 function registers the chart with the FDC3 connector.
-
Rendering
- CIQ.ChartEngine#setLineStyle function has added the
obj.baseColorparameter, which sets the color of the base of a mountain chart.
- CIQ.ChartEngine#setLineStyle function has added the
-
Mobile
- New CIQ.ChartEngine#tapForHighlighting property determines whether a tap is required on a drawing, plot, y-axis, or other object before the object is highlighted.
-
Other enhancements
- New CIQ.Marker.initializeScrollBehavior function initializes the scroll behavior of marker expands.
- New CIQ.Market#beginningDayOfWeek property establishes the day on which to begin a week: 0 = Sunday, 1 = Monday, ..., 6 = Saturday.
- CIQ.displayableDate function has added the
includeIntraYearparameter, which (when true) includes the year in the intraday dates. - CIQ.Studies.DialogHelper constructor function — Attribute property values in the study definition can now be functions.
- CIQ.I18N.setLanguage function — If the
rootparameter (the DOM element from which to start translating) is not provided, the chart UI context is checked for its top node before defaulting todocument.body.
