Term Structures
Introduction
A term structure is the relationship of financial instruments based on a value the instruments have in common, such as maturity date or price.
Typical term structures include:
-
Yield Curve (Term Structure of Interest Rates) — Compares bond and other fixed‑income instrument yields at specified maturity dates. The U.S. Treasury yield curve is a well-known example.
-
Term Structure of Implied Volatility — Correlates volatility with expiration date for option contracts that have the same underlying security and strike price.
-
Commodity and Financial Instrument Futures — Compares futures contract prices at various delivery dates.
Note: Term structure charts are a type of cross section chart. Cross section charts plot points on a cartesian coordinate plane for all kinds of data, including financial term structures.
In this tutorial
You will create a basic term structure chart connected to a static data source.
Before you begin
This tutorial requires version 8.3.0 or later of the ChartIQ library including the Cross Section plug-in.
To obtain a copy of the library (including the plug-in), see the Getting the Library tutorial.
Create a chart
A basic term structure chart can be created with simple markup and a few lines of code.
Create an HTML file named termstructure.html in the root folder of your ChartIQ library. Add the following markup and JavaScript to the file:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<!-- Include the main ChartIQ CSS file. -->
<link rel="stylesheet" type="text/css" href="css/stx-chart.css" media="screen" />
</head>
<body>
<!-- Create the container for the chart. -->
<div class="chartContainer" style="width: 1200px; height: 675px; position: relative;"></div>
<!-- This inline script acts as the entry point, without creating a separate external file. -->
<script type="module">
// Reference the main ChartIQ library.
import { CIQ } from "./js/standard.js";
// Reference the Cross Section plug-in.
import "./plugins/crosssection/core.js";
// Create a chart engine instance.
var stxx = new CIQ.ChartEngine({container: document.querySelector(".chartContainer")});
// Create a cross section object and associate it with the chart engine.
new CIQ.CrossSection({stx: stxx, useQuotefeed: false});
// Notify the chart engine of the chart type.
stxx.setChartType("crosssection");
// Load the chart.
stxx.loadChart("US-T BENCHMARK", {
masterData: quotes // Add a data source to the chart.
});
</script>
</body>
<!-- Create a static data source for the term structure. -->
<script>
var quotes = [
{
DT: new Date(),
Date: new Date().toISOString(),
termStructure: {
"1 MO": {yield: 2.31},
"2 MO": {yield: 2.37},
"3 MO": {yield: 2.41},
"6 MO": {yield: 2.53},
"1 YR": {yield: 2.70},
"2 YR": {yield: 2.83},
"3 YR": {yield: 2.86},
"5 YR": {yield: 2.89},
"7 YR": {yield: 2.98},
"10 YR": {yield: 3.06},
"20 YR": {yield: 3.22},
"30 YR": {yield: 3.32}
}
}
];
</script>
</html>
Source Code
Let's examine the key elements of termstructure.html.
stx-chart.css
<link rel="stylesheet" type="text/css" href="css/stx-chart.css" media="screen" />
The main style sheet for term structure charts (and any ChartIQ chart) is stx-chart.css. The style sheet contains styles for the various elements of the chart, such as backgrounds and titles. You should always include stx-chart.css in your chart applications.
Note: Do not edit stx-chart.css (or any ChartIQ CSS file). To change a style that's in stx-chart.css, override the style later in the CSS cascade. Load a CSS file containing a revised version of the style after stx-chart.css has loaded, or add CSS styling directly to HTML elements.
Chart container
<div class="chartContainer" style="width: 1200px; height: 675px; position: relative;"></div>
A ChartIQ chart is contained in a web page div element. The div must have a class attribute with the value chartContainer, which is used to style and query the element. A reference to the element is provided to the ChartIQ chart engine, which creates a chart within the element (see CIQ.ChartEngine below).
The width and height can be whatever you like, but the CSS position attribute must be set to absolute or relative so that overlays (such as the zoom controls) are positioned correctly on the chart.
<script>
<script type="module">
A <script> element contains the JavaScript that creates the term structure chart. The type="module" attribute assignment makes the script a top-level, inline ES6 module which can import ChartIQ library modules.
Note: ES6 modules must be loaded using HTTP or HTTPS to prevent CORS (cross-origin resource sharing) errors. As a result, you can't load termstructure.html using the file:/// protocol or by double-clicking or double-tapping the file.
Let's examine the script contents.
standard.js
import { CIQ } from "./js/standard.js";
The standard.js file provides the functionality needed to implement standard ChartIQ charts. Term structure charts require this core functionality; and so, you must always include standard.js in your term structure applications.
CIQ is the ChartIQ library namespace; it ensures that the names of library classes, functions, variables, and so forth are unique when ChartIQ is used with other JavaScript libraries. You must always import CIQ into your term structure applications. (See the CIQ namespace documentation.)
Note: Do not edit standard.js or any ChartIQ JavaScript file. Keep your customizations separate from the library files to make upgrading the library easier.
core.js
import "./plugins/crosssection/core.js";
Term structure charts require charting functionality beyond that provided by standard.js. The core.js file is the main file of the Cross Section plug-in, which supplies the additional functionality that makes term structure charts possible.
Note: The Cross Section plug-in files are in the plugins/crosssection folder of your library.
CIQ.ChartEngine
var stxx = new CIQ.ChartEngine({container: document.querySelector(".chartContainer")});
The chart engine creates a chart in an HTML container element on a web page. (See the CIQ.ChartEngine API documentation.)
The ChartEngine constructor function accepts an object as an argument. The object must include a property named container. The value of container must be a reference to the HTML element used to contain the chart. In termstructure.html, the reference is to the div element that has the chartContainer class (see Chart container above).
The variable stxx holds a reference to the new chart engine instance.
CIQ.CrossSection
new CIQ.CrossSection({stx: stxx, useQuotefeed: false});
The CrossSection constructor function instantiates the Cross Section plug-in, which contains the specialized functionality that enables the chart engine to create a term structure chart. (See the CIQ.CrossSection API documentation.)
The constructor function parameter must contain a reference to the chart engine (stxx in our file). A variety of optional parameters can also be included. In this tutorial, we use a static data source rather than a quote feed (see Data feeds below) to provide data for the term structure; and so, we include the useQuotefeed parameter and set it to false.
setChartType
stxx.setChartType("crosssection");
ChartIQ supports a large number of chart types: candle charts, mountain charts, line charts. The call to setChartType is needed to identify the chart as a cross section. (A term structure chart is a type of cross section.)
loadChart()
stxx.loadChart("US-T BENCHMARK", {
masterData: quotes
});
The loadChart function of CIQ.ChartEngine loads and renders the chart.
The first parameter provides the name of the entity that issued or otherwise created the instruments that make up the term structure. For example, the United States Treasury issues a set of treasury bills, notes, and bonds that together form a term structure of instrument yields known as the U.S. Treasury yield curve. The Treasury yield curve is a benchmark for U.S. interest rates. Our term structure simulates the Treasury yield curve, so we're using the name “US-T BENCHMARK”.
The second parameter contains a variety of optional settings that configure the chart.
masterData
The data source of the chart is specified by the masterData property. We've set masterData to a static data source named quotes. The quotes variable references the array defined in the script tag at the bottom of termstructure.html. More typically, the data source is a real‑time data feed.
Data source
<script>
var quotes = [
{
DT: new Date(),
Date: new Date().toISOString(),
termStructure: {
"1 MO": {yield: 2.31},
"2 MO": {yield: 2.37},
"3 MO": {yield: 2.41},
"6 MO": {yield: 2.53},
"1 YR": {yield: 2.70},
"2 YR": {yield: 2.83},
"3 YR": {yield: 2.86},
"5 YR": {yield: 2.89},
"7 YR": {yield: 2.98},
"10 YR": {yield: 3.06},
"20 YR": {yield: 3.22},
"30 YR": {yield: 3.32}
}
}
];
</script>
The data source provides the names of the term structure instruments and the data for each instrument. Instruments are plotted on the term structure chart's x-axis; instrument data, on the y-axis.
We're simulating the U.S. Treasury yield curve, so the instrument names in our data source specify an assortment of Treasury fixed‑income instruments. The data is the yield, or interest rate, of those instruments.
Run it!
If your code editor includes a live server (for example, the Live Server Extension in Visual Studio Code), run termstructure.html from your editor.
If you're using a local or network web server, load termstructure.html in your web browser; for example:
http://localhost:5500/termstructure.html
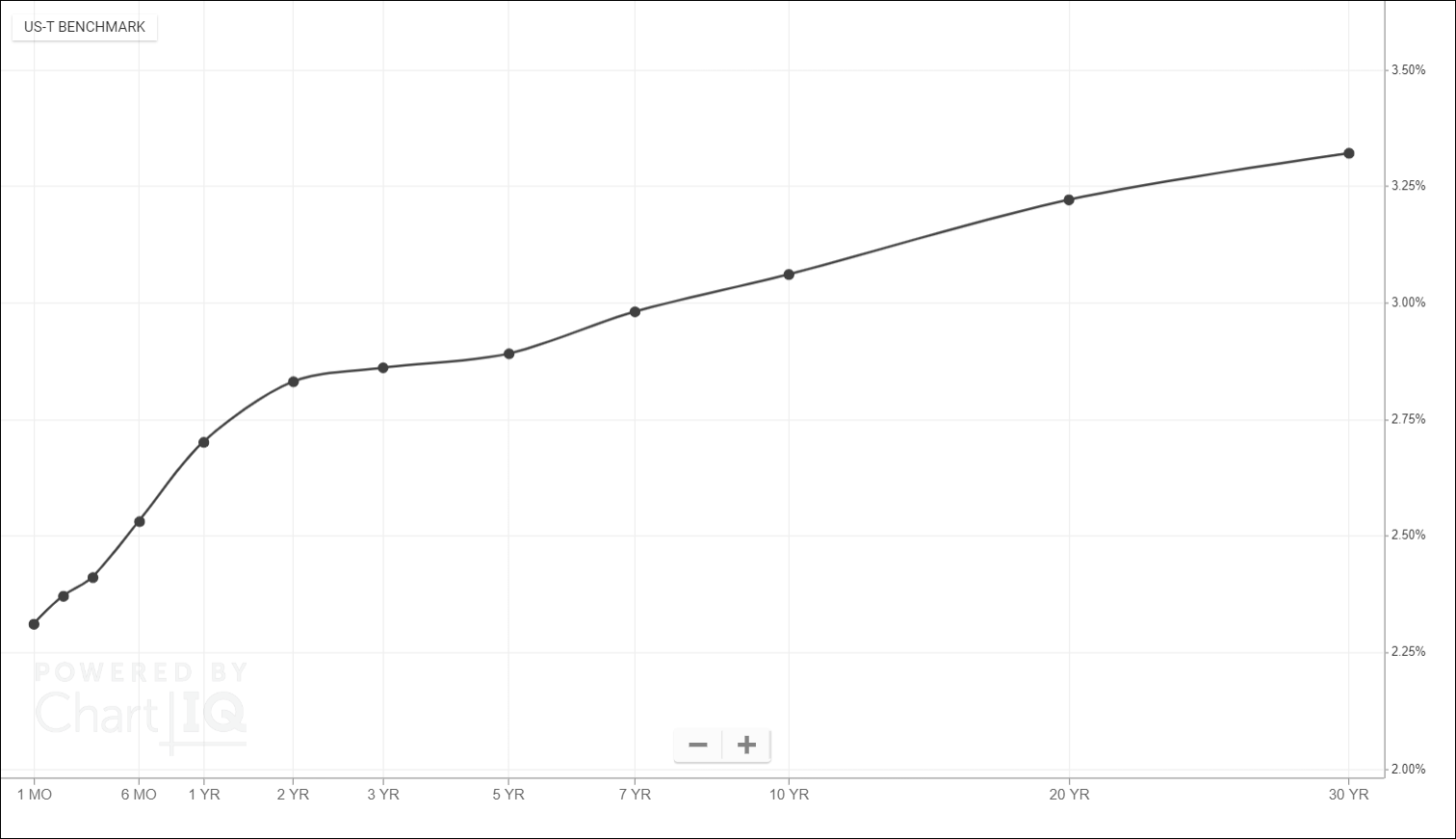
You should see the following term structure chart:

Understanding the chart data
Term structure charts can be created from static data or real‑time data feeds. In either case, the data format is the same.
Data format
The data source for a term structure chart is ultimately an array of objects. Each object specifies information for the term structure instruments at a moment in time.
The objects contain the following properties:
| Property | Type | Value |
|---|---|---|
DT |
Date | The date and time of the data. |
Date |
string | The date and time of the data in ISO 8601 format. |
termStructure |
object | The data for the instruments in the term structure. Each instrument is represented by a key/value pair. The key is the instrument name; the value, an object containing the instrument data. |
Term structures can be created for any type of instrument (financial or otherwise) based on the contents of the termStructure object.
Note: The Cross Section plug-in attempts to sort the instruments by their names (the property keys); however, we recommend that you order the keys according to how the instruments appear (from left to right) on the chart.
Example data for the U.S. Treasury benchmark yield curve:
var quotes = [
{
DT: new Date(),
Date: new Date().toISOString(),
termStructure: {
"1 MO": {yield: 2.31},
"2 MO": {yield: 2.37},
"3 MO": {yield: 2.41},
"6 MO": {yield: 2.53},
"1 YR": {yield: 2.70},
"2 YR": {yield: 2.83},
"3 YR": {yield: 2.86},
"5 YR": {yield: 2.89},
"7 YR": {yield: 2.98},
"10 YR": {yield: 3.06},
"20 YR": {yield: 3.22},
"30 YR": {yield: 3.32}
}
}
// More quotes here for different dates and times.
];
Data feeds
Term structure charts support real-time data feeds by leveraging the ChartIQ quote feed architecture. Other data feed methodologies, such as streaming, can also be used.
See the Data Integration Overview tutorial to learn more.
Conclusion
The ChartIQ Cross Section plug-in enables you to easily create term structure charts connected to a static or real‑time data source.
In the next tutorial, we'll customize the visual aspects of a term structure chart.
